iconfont图标字体的使用
在前端进行页面开发的时候,页面上面会存在大量的图标,这个时候,我们如果直接使用图片的形式很麻烦 ,也容易造成图片失真,这个时候我们就需一个矢量的图片,并且能够进行集中式管理图标的方法, 国内主要使用的是阿里云的iconfont
准备工作
先在iconfont的官方网站里面选中自己所需要的图标,然后添加入库

然后把所有的图标都选中以后,后期添加到项目库,这个时候,会进入到项目库管理界面,如下所示

在上面的界面上面,我们可以看到,刚刚我们选中的图标已经在项目里面了,现在,我们就要使用它
开发环境下使用图标
Unicode方式
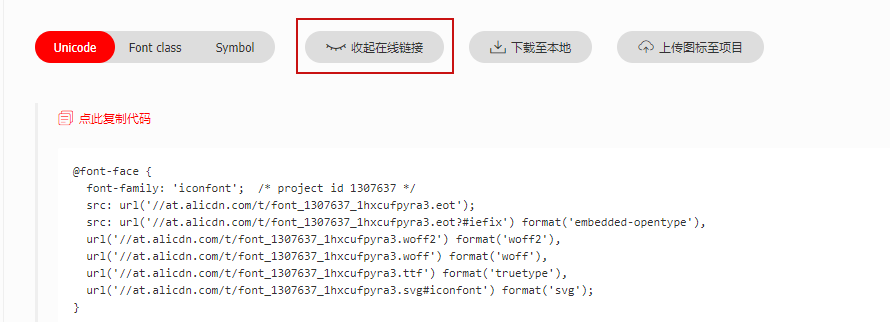
- 先点击上面的Unicode,再点击查看在线连接,然后点击生成代码

当点击生成代码以后,这个时候就会生成一个@font-face的代码,这个代码就是图标字体的代码
- 将刚刚生成好的代码复制到网页的CSS区域去

复制进来以后再到地址的前面加上协议名称https:
-
在CSS区域里面任意地方定义一个class名称如下
/*自己创建一个class样式名称*/ .iconfont{ font-family: "iconfont"; }这个class名称主要就是去使用我们刚刚定义好的
iconfont字体 -
正式使用图标
<style> @font-face { font-family: 'iconfont'; /* project id 1307637 */ src: url('http://at.alicdn.com/t/font_1307637_1hxcufpyra3.eot'); src: url('http://at.alicdn.com/t/font_1307637_1hxcufpyra3.eot?#iefix') format('embedded-opentype'), url('http://at.alicdn.com/t/font_1307637_1hxcufpyra3.woff2') format('woff2'), url('http://at.alicdn.com/t/font_1307637_1hxcufpyra3.woff') format('woff'), url('http://at.alicdn.com/t/font_1307637_1hxcufpyra3.ttf') format('truetype'), url('http://at.alicdn.com/t/font_1307637_1hxcufpyra3.svg#iconfont') format('svg'); } /*自己创建一个class样式名称*/ .iconfont{ font-family: "iconfont"; } .div1{ font-size: 60px; color: blue; } .div2{ font-size: 40px; color: red; } </style> <div class="iconfont div1" ></div> <div class="iconfont div2"></div>
总结:
- 图标字体的使用我们可以使用color来改变颜色
- 图标字体在这里我们可以使用font-size来改变大小
这一种方式的使用它非常方便,兼容性也强,但是不够直观,我们不能够通过代码去马上判断这是一个什么图标
FontClass的方式
这一种方式,使用最为简单,也更为直观
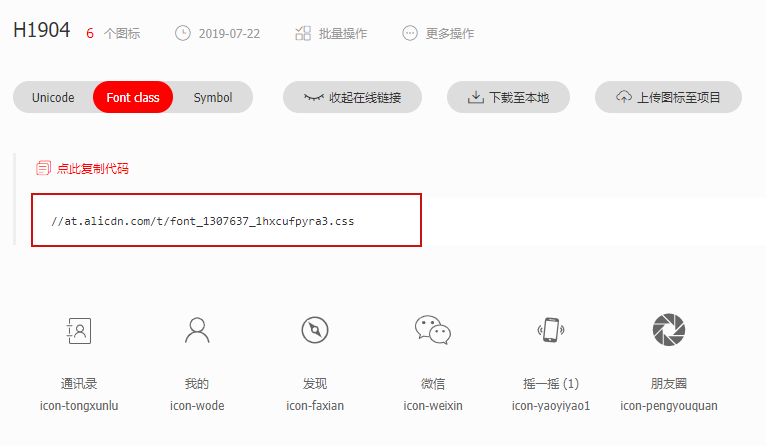
- 先点击下面图片上面的font Class区域

此时为会产生一段代码 , 这一段代码就是一个CSS文件的代码
-
把刚刚生成的代码地址,复制添加到要使用的网页上面
<link type="text/css" rel="stylesheet" href="https://at.alicdn.com/t/font_1307637_1hxcufpyra3.css" />同时要注意在这个地方要添加请求协议(
https:) -
在需要使用图标的地方直接调用相关的class样式
<link type="text/css" rel="stylesheet" href="https://at.alicdn.com/t/font_1307637_1hxcufpyra3.css" /> <body> <div style="font-size: 40px;" class="iconfont icon-pengyouquan"></div> <div style="font-size: 36px; color: deeppink;" class="iconfont icon-weixin"></div> <div style="font-size: 100px;color: blue;" class="iconfont icon-faxian"></div> </body>

总结:
- 这种方式使用更为简单,同时语义化更明确,也不用自己定义
iconfont的CSS代码 - 这种方式存在一定的兼容性,如果浏览器不支持
::before这个选择器,则此方法不能使用
在开发环境下面,我们可以直接使用在线连接,例如我们明显可以看到,我们的地址上面都是
https://at.alicdn.com开头的,这就说明,我们所使用的资源全部都在阿里的服务器上面,这样不保险不安全同时,如果电脑没网, 这个时候,这个在线链接就访问不了
生产环境下面使用图标
所谓的生产环境指是项目已经完成,并交付给客户或运营/运维上线以后
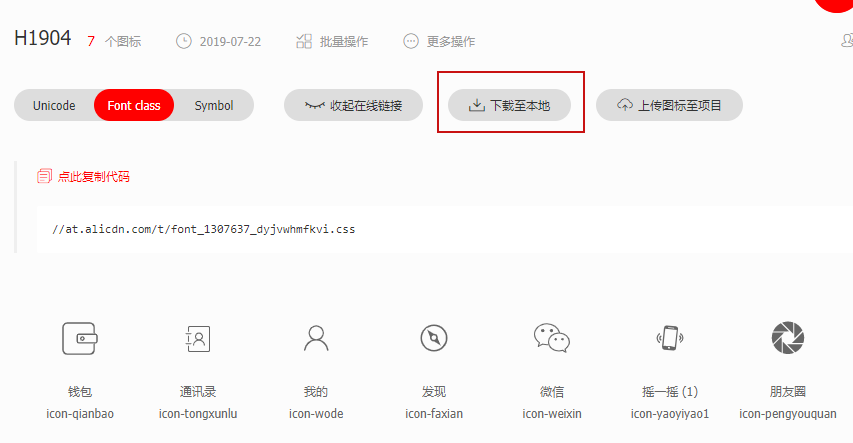
- 先将之前开发环境下面使用的图标下载至本地

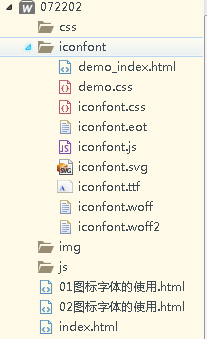
- 将下载好的文件解决以后,把解压的文件夹复制到项目目录下面,将文件夹的名子改名为iconfont

- 将之前使用的在线连接改成本地连接,其它的则不用改

💁♂️ 小提示:最终的时候,我们可以自己打开iconfont.css去更改里面的不规范的class样式名称
针对生产环境下面使用unicode的方式,可以直接参考文件夹下面的 demo-index的方法
-
先在font的文件夹下面创建一个CSS文件叫 unicode_iconfont.css
-
在这个css的文件夹下面按如如下方式添加代码
第一步:拷贝项目下面生成的@font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
-
引入刚刚创建好的CSS文件到网页里面去
<link type="text/css" rel="stylesheet" href="iconfont/unicode_iconfont.css" /> -
直接在页面上面使用iconfont
<div class="iconfont div1"></div> <div class="iconfont div2"></div>



评论区