CSS动画
动画其实与之前学习过渡非常相像,但是它们有本质区别。动画其实就是弥补了过渡的缺点,同时又增加了一些新的东西
过渡的缺点:
- 过渡需要手动的去触发
- 过渡一次触发只执行一次
动画充份的弥被上面的缺点以后又实现了新的功能。现在我们就来学习一下动画
动画大致上面可以分为两种类型的动画,一种是流畅型的动画 ,另一种则是帧动画。
动画的使用也分两个阶段,先定义动画,再使用动画
graph LR
A[定义动画]--> B[使用动画]
动画的定义
动画的定义使用关键字@keyframes,它的语法格式如下所示
@keyframes 动画名称{
from{
/*css代码*/
}
to{
/*css代码*/
}
}
动画里面的from代表动画的开始,to代表动画的结束,除了使用这两个单词以外,我们还可以使用百分比来描述 动画的进度
@keyframes 动画名称{
0%{}
10%{}
20%{}
50%{}
75%{}
100%{}
}
在上面的定义过程里面,0%相当于动画的开始状态,也就是from,100%相当于动画的结束状态,也就是to
当我们对动画定义完成以后就可以去调用这个动画了
上面的动画定义是一种流畅型动画的定义, 这种动画运行起来非常流畅,除了这种定义方式以外,我们还可以定义阶段型的动画
阶段型的动画是帧动画的前身,它指在定义动画的时候把动画的时间段分成一个一个的阶段,这样动画在运行的时候就不是流畅的,如下代码的定义
@keyframes imgBoxAni{
/*动画第1阶段*/
0%,24%{
left: 0px;
}
/*动画第2阶段*/
25%,49%{
left: -440px;
}
/*动画第3阶段*/
50%,74%{
left: -880px;
}
/*动画第4阶段*/
75%,100%{
left: -1320px;
}
}
动画的调用
一个元素想调用定义好的动画,需要通过CSS属性来进行调用,具体的属性如下
animation-name动画的名称animation-duration动画持续的时间animation-iteration-count运行执行的次数,默认是1,如果要使动画一行执行,则需要设置属性来infinite,这个值代表无穷大【默认值1】animation-timing-function动画的时间函数,用于设置用动执行的效果,linear代表匀速,具体的可以参考之前属性值transition-timing-function【默认值ease】animation-delay动画启动的延时时间【默认值0s】。如果值是正数代表延后,如果值是负数代表提前animation-direction设置动画的方向normal正常方向【默认值】reverse反转alternate正反交替运行alternate-reverse反正交替运行
animation-play-state动画的播放状态running运行状态【默认值】paused暂停状态
animation-fill-mode动画在停止的时候最后一帧的状态backwards返回到开始状态【默认值】forwards停留在结束状态
动画的这8个属性其实我们可以进行一个简写,它直接使用animation就可以了,语法格式如下
animation:动画名称 动画时间 动画次数 动画时间函数 动画等待 动画方向 动画播放状态 动画结束状态
除了前面的两个值动画名称与动画时间不改变位置以外,后期的属性都可以改变顺序,同时不需要的属性值可以不用写,直接使用默认值
动画的注意事项
之前我们在学习过渡的时候,已经知道有一些属性是不能执行过渡的,同时在里也要给大家提醒一下,这些属性在动画时面也不能使用的【具体请参见过渡的相关笔记】
动画属性的兼容性处理
动画也是一个CSS3的属性,它也有自己的兼容性处理,在低版本里浏览器里面我们仍然要根据不同的浏览器去实现兼容写法,具体看下图

一个元素使用多个动画
我们在进行动画赋值的时候 ,一般是一个元素使用一个动画,在这个动画里面从开始到结束可以设置很多个属性值的变化
我们在赋值的时候也可以同时使用多个定义好的动画,语法格式如下
animation: 动画1 时间1 , 动画2 时间2.....;
每一个动画的属性值设置完成以后,使用逗号将它们隔开
@keyframes ani1{
from{
transform: translate(0px,0px);
}
to{
transform: translate(300px,0px);
}
}
@keyframes ani2{
from{
transform: translate(300px,0px);
}
to{
transform: translate(300px,300px);
}
}
.div1{
width: 100px;
height: 100px;
background-color: deeppink;
font-size: 32px;
animation:
ani1 4s linear forwards,
ani2 4s linear forwards 4s;
}
这个时候上面的animation这个属性就接受了两个动画
动画的视觉差
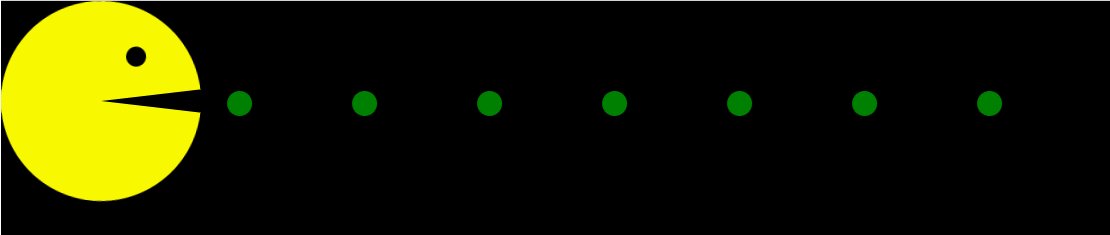
所谓的视觉差就是一个视觉欺骗,它通过一定的技术去欺骗人的视觉效果,如下所示

现在我们可以通过下面的代码来完成这个图片的滚动视觉差
<style>
.box{
width: 512px;
height: calc(768px * 2);
background-image: url(img/bg_1.jpg);
/* 背景图片默认有一个重复平铺的行为 */
animation:ani1 15s linear infinite;
}
.outerBox{
width: 512px;
height: 768px;
border: 5px solid red;
overflow:hidden;
}
@keyframes ani1{
from{
transform:translateY(-50%);
}
to{
transform:translateY(0px);
}
}
</style>
<div class="outerBox">
<div class="box">
</div>
</div>
这个时候我们就看到这一张图片从上向下进行了一个循环的滚动过程
如果要满足动画的视觉差,必须有两个条件要符合
- 需要合理的素材图片去支撑
- 需要合理的CSS动画的实现
视频差的效果在动画里面会大量的去使用,它可以让我们的动画实现一个连续的循环过程
帧动画
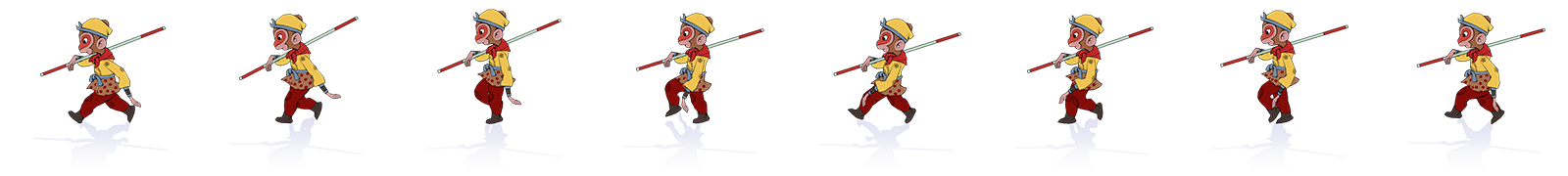
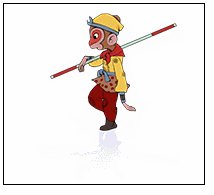
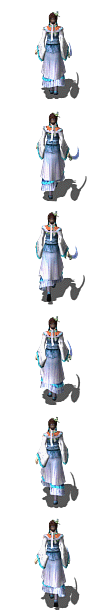
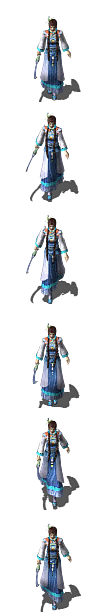
之前我们调用动画的时候使用的都是流畅型动画,现在还有一种动画类型 叫帧动画,它把整个动画拆分成一个一个阶段来进行。如下案例所示

现在请根据上面的图片完成下面的动画效果

这个时候我们如果要实现上面的效果,我们就要使用帧动画了
第一步:选通过简单的原理来看帖动画
<style type="text/css">
.monkey_sun {
width: 200px;
height: 180px;
border: 1px solid black;
background-image: url("./img/1.png");
animation: monkey_sun_ani 1.2s linear infinite;
}
@keyframes monkey_sun_ani {
0%,12.5% {
background-position-x: 0px;
}
12.6%,25% {
background-position-x: -200px;
}
25.1%, 37.5% {
background-position-x: -400px;
}
37.6%,50% {
background-position-x: -600px;
}
50.1%,62.5% {
background-position-x: -800px;
}
62.6%,75% {
background-position-x: -1000px;
}
75.1%,87.5% {
background-position-x: -1200px;
}
87.6%,100% {
background-position-x: -1400px;
}
}
</style>
<div class="monkey_sun">
</div>
在上面的代码里面,我们将动画的阶段手动定义了成8个阶段,然后再每个阶段所得的图片位置都不相同,这样会形成一个视觉差的效果
这个时候虽然完成了这个案例,但是看起来确很麻烦,我们要一个一个的手动去计算
第二步:通过steps()来完成
<style type="text/css">
.monkey_sun {
width: 200px;
height: 180px;
border: 1px solid black;
background-image: url("./img/1.png");
animation-name: monkey_sun_ani;
animation-duration: 1.2s;
animation-iteration-count: infinite;
animation-timing-function: steps(8);
}
@keyframes monkey_sun_ani {
0%{
background-position-x: 0px;
}
100%{
/* 这里一定要注意,是-1600px,不是之前推算的-1400px */
background-position-x: -1600px;
}
/* 让系统自动的把100%拆分成8个部分 */
}
</style>
<div class="monkey_sun">
</div>
重点就在于第10行代码里面的
animation-timing-function: steps(8);,它在以前的时候设置为linear或ease等值,但是现在我们使用的是steps这个当于把动画拆解成了8个阶段去运行(也叫拆成8帧去运行)
案例
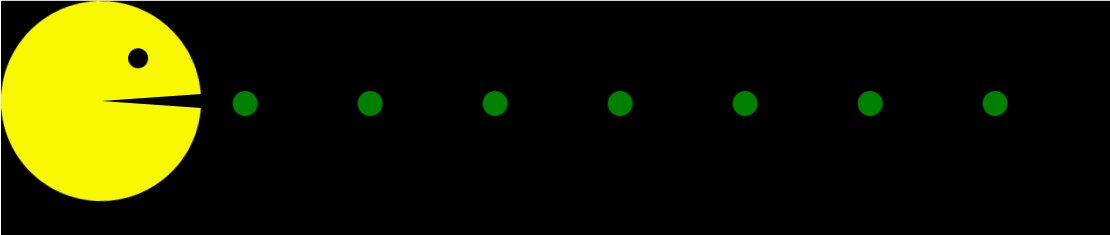
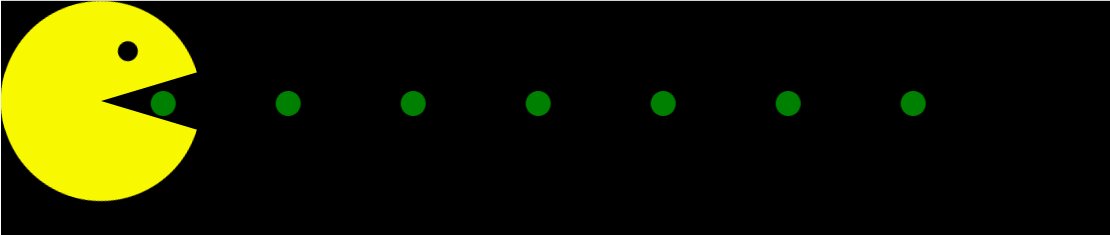
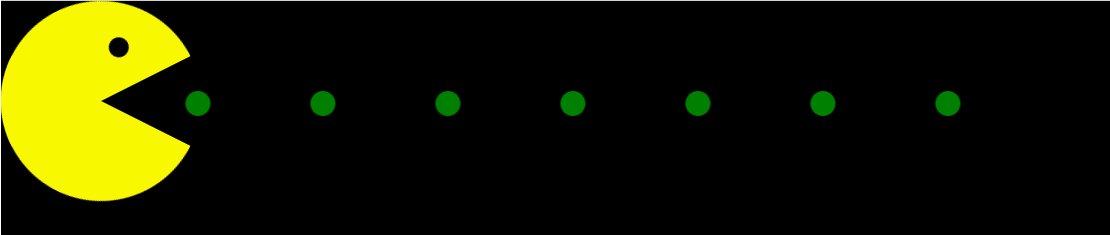
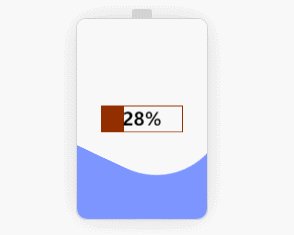
- 实现下图的动画效果

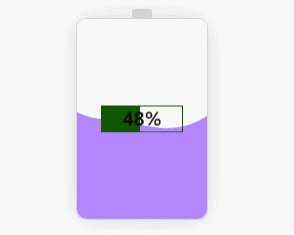
- 实现下图的动画效果

-
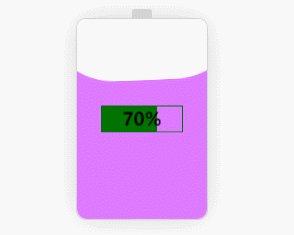
实现下图的动画效果

这个动画的定义方式可以使用阶段型动画的定义
-
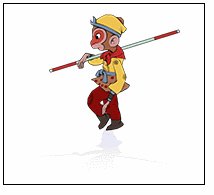
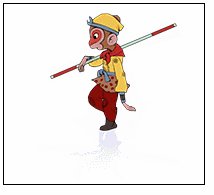
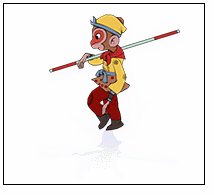
实现下图的案例,给定相应的图片,让图片实现帧动画的效果,围绕四周绕一圈走动
| 图1 | 图二 | 图三 | 图四 |
|---|---|---|---|
 |  |  |  |
-
实现下图动画效果

-
完成下图的动画效果、

-
完成下图的动画效果

- 完成如下效果图(八点成圆)




评论区