BFC简述
什么是BFC?
BFC(block formatting context):简单来说,BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用。
中文常译为块级格式化上下文。是 W3C中CSS2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
在进行盒子元素布局的时候,BFC提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。 也就是说,如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。(在 CSS3 中,BFC 叫做 Flow Root)
形成 BFC 的条件
- 浮动元素,float 除 none 以外的值;
- 绝对定位元素,position(absolute,fixed);
- display 为以下其中之一的值
inline-block,table-cell,table-caption,flex弹性盒子; - overflow 除了 visible 以外的值(hidden,auto,scroll)
- 元素加上display:flow-root (没有副作用,但是兼容性差。display:flow-root属性是css新增的属性,专门用来触发BFC,不干别的。)
BFC常见作用
- 父元素包裹住子元素
- 兄弟元素之间划清界限
包含浮动元素
问题案例:高度塌陷问题:在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用bfc来清除浮动了。【父元素包裹住子元素】

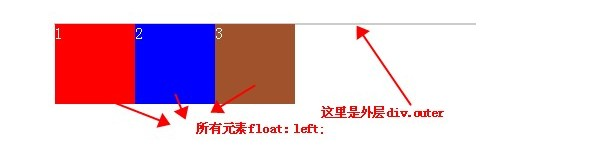
不被浮动元素覆盖
问题案例: div浮动兄弟遮盖问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给灰色块加 overflow: hidden,触发bfc来解决遮挡问题。【兄弟元素之间划清界面】

BFC 会阻止外边距折叠
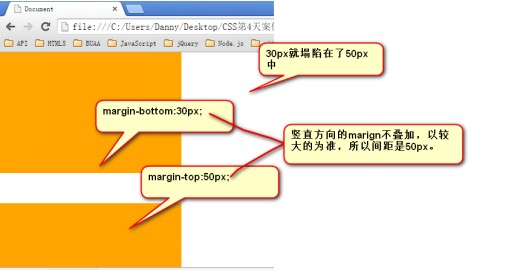
问题案例:margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。【兄弟元素之间划清界面】
<div class="box1"></div>
<div class="box2"></div>
*{
margin: 0;
padding: 0;
}
.box1 {
height: 100px;
margin-bottom: 30px;
background-color: red;
}
.box2 {
height: 50px;
margin-top: 50px;
background-color: aqua;
}

-
给box2加上一层父级元素并加
上overflow:hidden;<div class="box1"></div> <div class="wrapper"> <div class="box2"></div> </div>.wrapper{ overflow:hidden; }现在我们已经可以看到解决了这个问题了
-
给两个都加一层父级再加bfc
<div class="wrapper"> <div class="box1"></div> </div> <div class="wrapper"> <div class="box2"></div> </div>这样,两个元素都形成了BFC,这样两个盒子的内部布局就不会干扰外部的布局了
总结
不要试图去讲解 BFC 的定义!!
如何说明 BFC ,举例子!!不要试图去讲定义!!



评论区